日志
【文档显示部件】文档显示部件显示大全
热度 3 |||
①文档显示部件显示单条数据
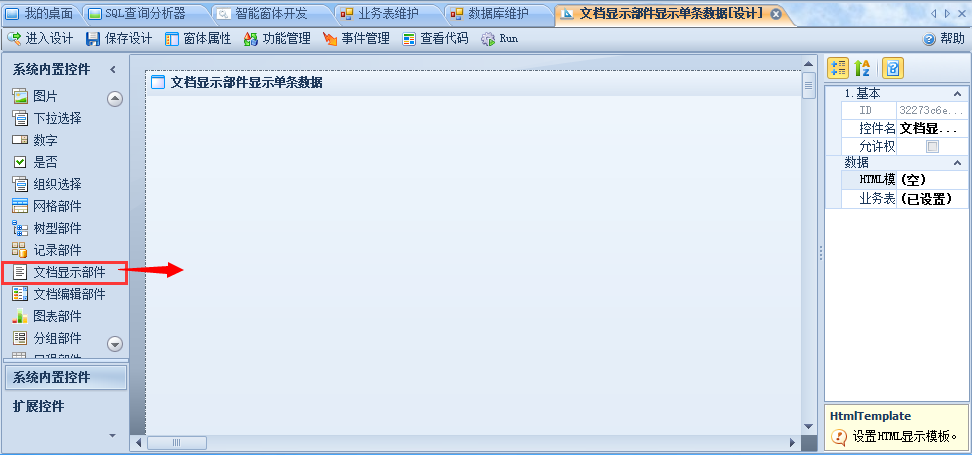
新建窗体,拖动左侧栏内置控件[文档显示部件]到窗体中。
业务表绑定:
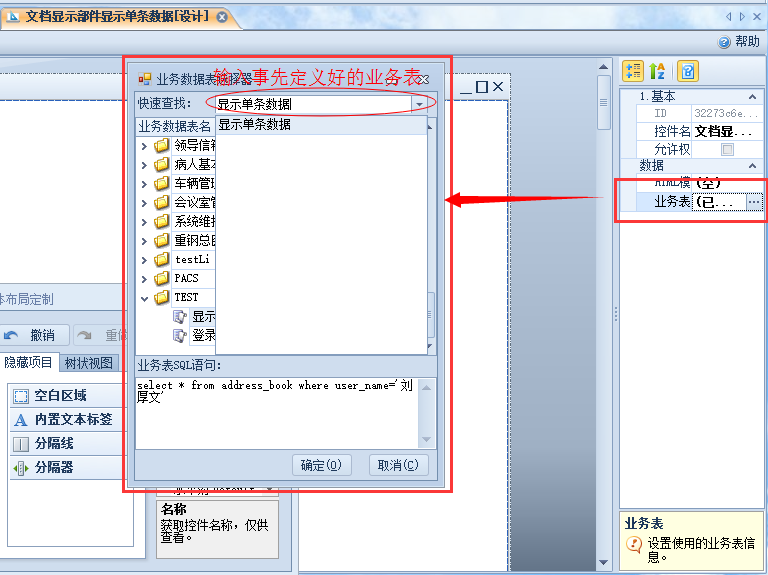
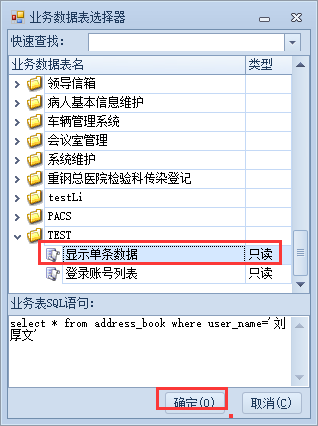
点击设计器右侧栏业务表,打开业务表选择器。
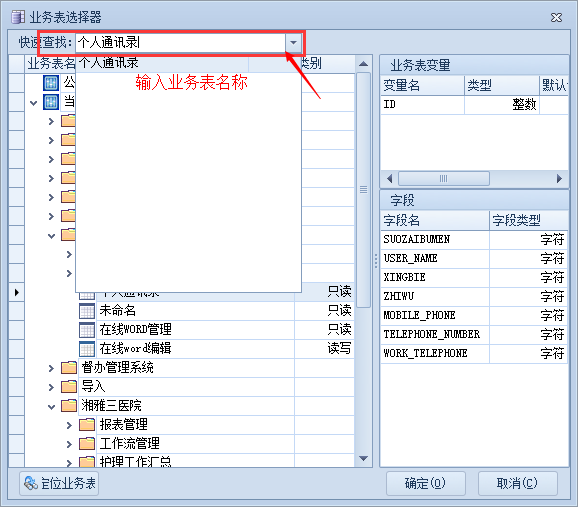
在快速查找框输入事先定义好的业务表名,定位并选择。
HTM模板设置:
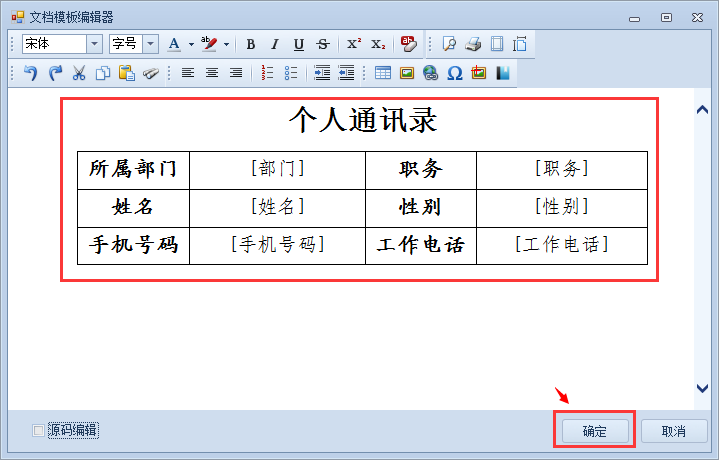
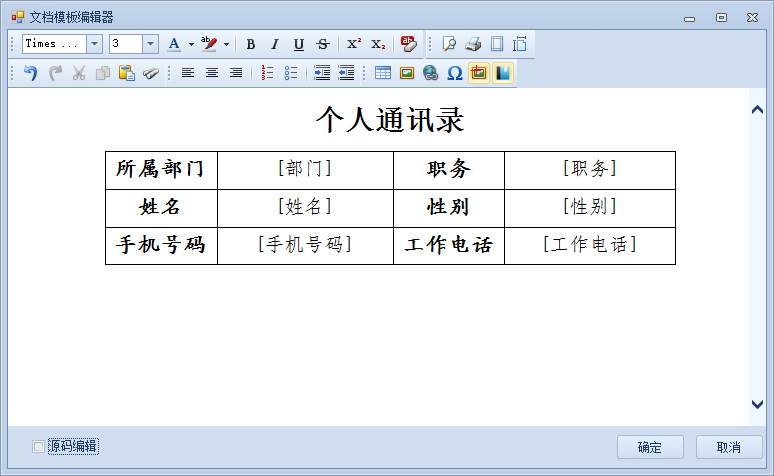
点击HTML模板,打开文档模板编辑器。
然后拷贝事先设计好的HTMl模板(word、dreamweaver等设计的表格都可以)到文档模板编辑器中。
注意:表格模板数据显示格式:[字段名称]
点击确定保存模板设计。
设置加载事件:
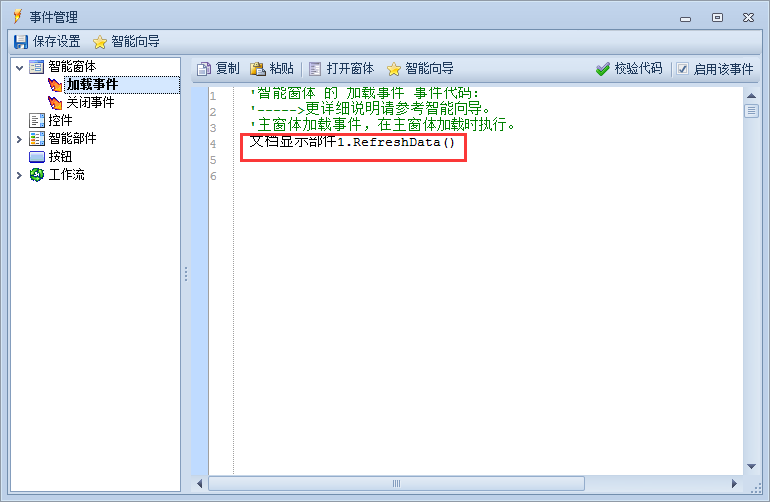
点击事件管理—加载事件。
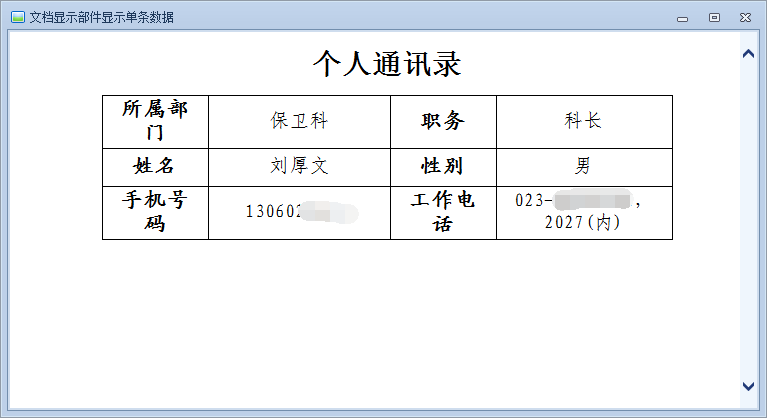
添加数据刷新方法然后保存设置,并保存设计。点击测试查看效果。
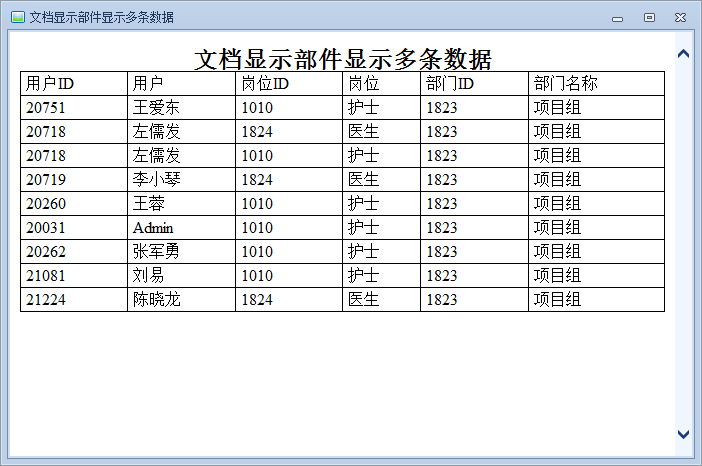
②文档显示部件显示多条数据
InsertTableToElemnt("页面元素的ID值","datetable",[true/false])
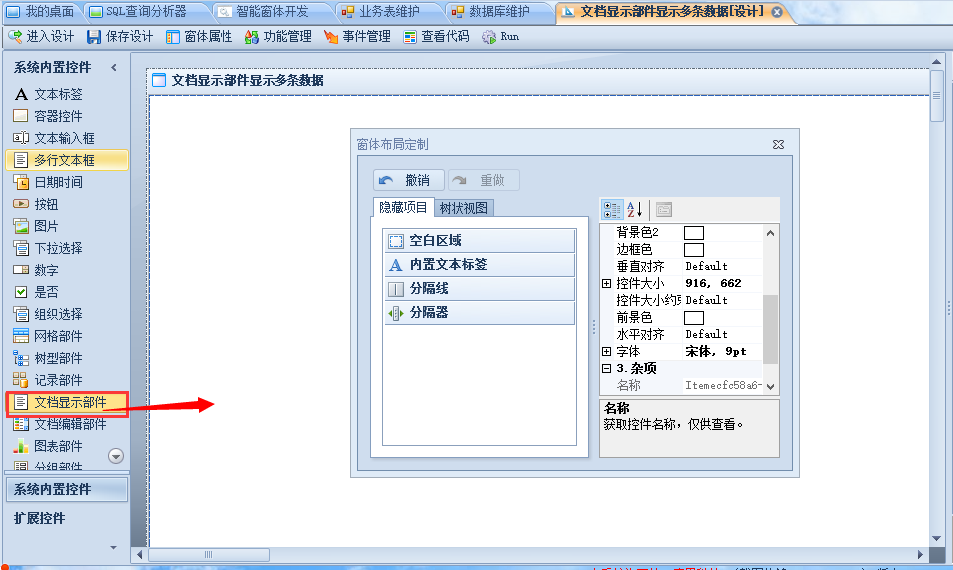
新建窗体,拖动左侧栏内置控件[文档显示部件]到窗体中。
HTML模板:
点击HTML模板,打开文档模板编辑器。
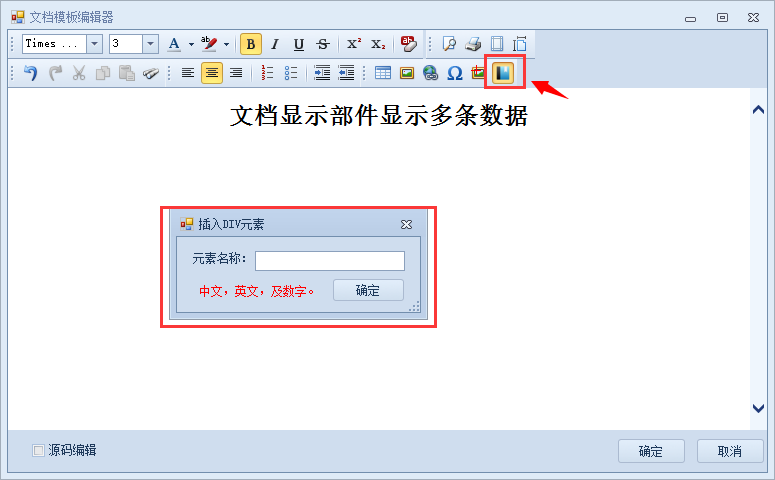
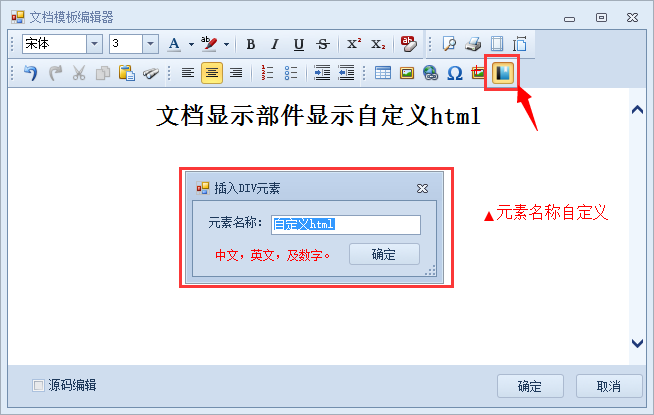
点击编辑器功能栏的插入div元素;
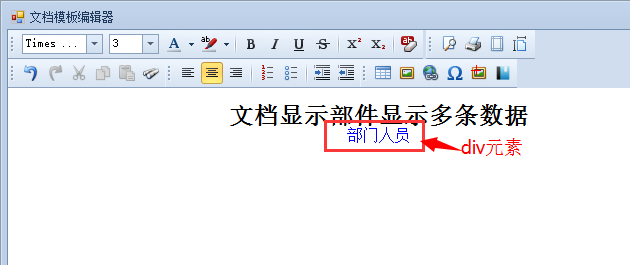
输入元素名称,点击确定。
保存文档模板设置。
设置加载事件:
点击事件管理,打开智能窗体—加载事件,点击智能向导
选择文档显示部件,双击插入表格。
点击确定,添加到加载事件中。
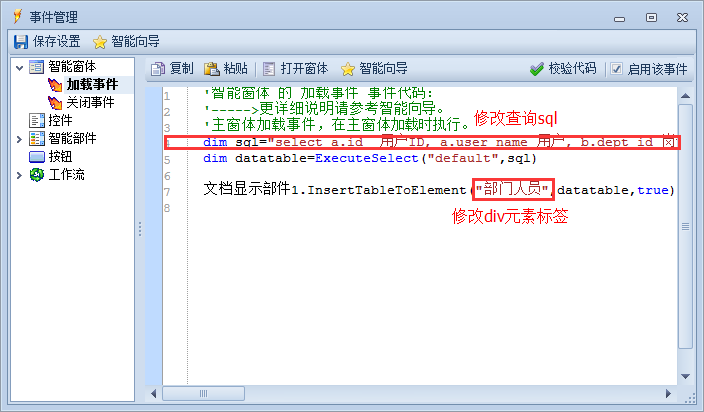
修改sql语句,设置InsertTableToElement(插入表格)参数。
Sql语句填写你需要显示数的sql(自定义)。
注意:InsertTableToElement有有三个参数,
第一个参数是文档模板中插入的div元素,
第二个参数是查询sql数据集,
第三个参数是标志是否显示表头。[true/false]
保存设置,点击测试查看效果。
弱点:表格插入无法自定义表格样式。
③文档显示部件显示自定义html
InsertHtmlToElemnt("页面元素的ID值","html内容")
新建窗体,拖动左侧栏内置控件[文档显示部件]到窗体中。
HTML模板:
点击HTML模板,打开文档模板编辑器。
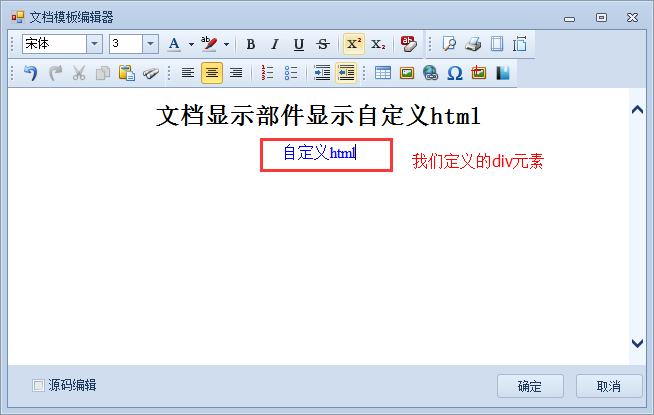
点击编辑器功能栏的插入div元素;
输入元素名称,点击确定。
保存文档模板设置。
设置加载事件:
点击事件管理,打开智能窗体—加载事件,自定义html脚本,例如下面就是我们自定义的html表格脚本
自定义html显示数据时,存在多条数据需要在数据行html脚本外套上for each.. in…循环。
For each dr in dt.Rows
……--html脚本
next
html脚本定义好后,绑定数据到文档模板的div元素上。
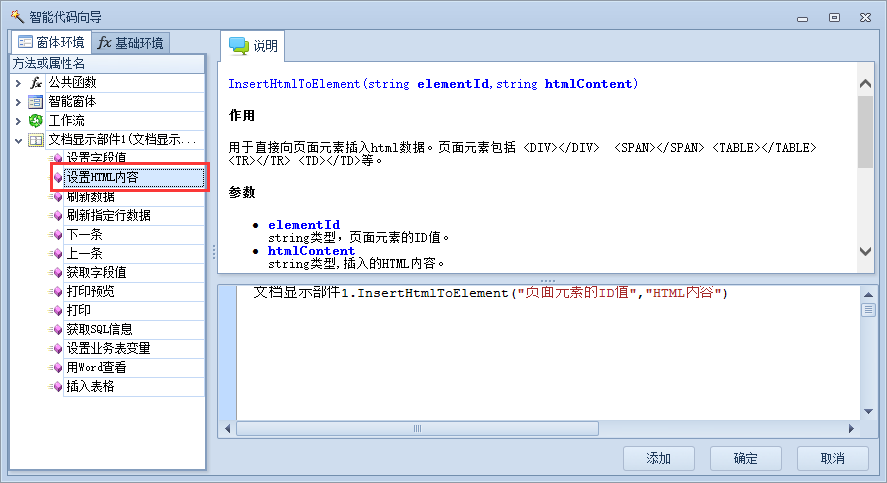
点击智能向导,选择文档显示部件,点击设置html内容
文档显示部件1.InsertHtmlToElement("页面元素的ID值","html内容")
第一个参数:文档模板中我们插入的div元素名称;
例:在模板中插入的div元素是“自定义html”,这里就填写“自定义html”。
第二个参数:我们自定义的html显示脚本。
例:定义的html脚本变量是“contentstr”,这里就填写“contentstr”。
保存设计,点击测试查看效果。
优点:提供自定义样式调整,弥补了表格插入(insertTableToElement)无法编辑样式的短板。
④文档显示部件直接显示网页
新建窗体,拖动左侧栏内置控件[文档显示部件]到窗体中。
设置加载事件:
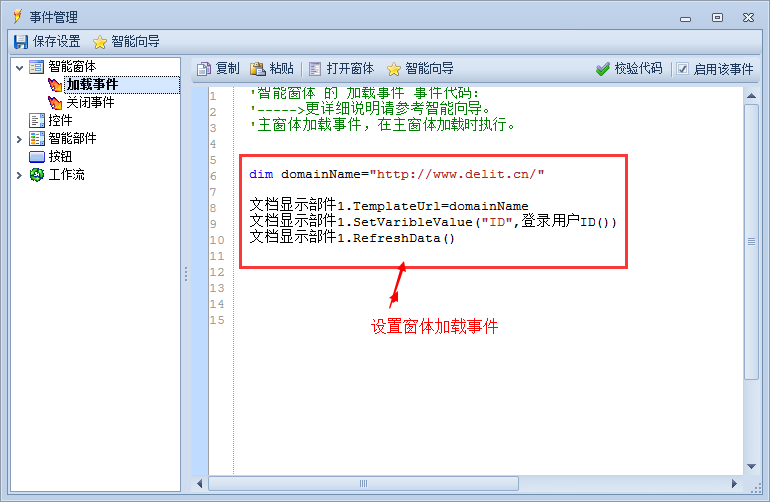
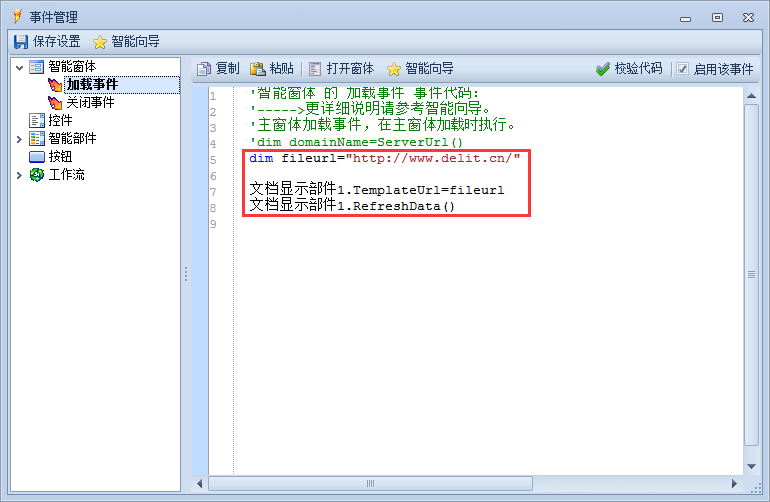
点击事件管理,打开智能窗体—加载事件,写入网页调用脚本。
'dim domainName=ServerUrl()—调用本地环境的网页必先添加ServerUrl()函数支持
Dim fileurl="http://www.delit.cn/"
文档显示部件.TemplateUrl=fileurl
添加刷新方法,保存设计,点击测试查看效果。
注意:文档显示部件直接调用网页需要平台15.0.1及以上支持。
网页与业务表联合使用
用途:网页与数据的联合展现效果。
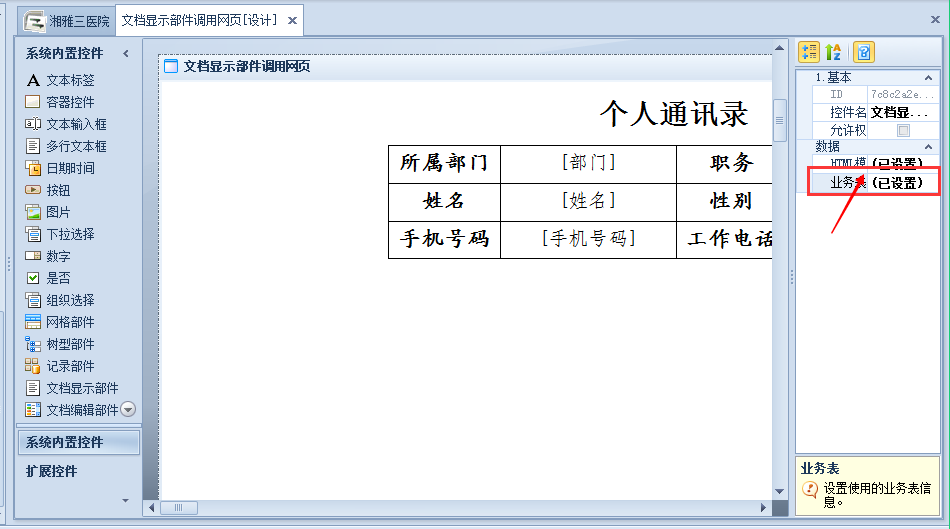
进入窗体设计,点击右上角业务表设置。
打开业务表选择列表,在快速输入框中输入你需要的业务表名称,
点击确定保存业务表设置。
设置html模板
点击进入文档编辑器,将事先准备好的模板复制粘贴到编辑器中。(可设置数据显示样式)

点击确定保存设置。
设置加载事件:
保存设计,点击运行查看效果。
顶部是调用的网页,底部追加自定义数据(背景沿用网页背景)。



























![QL4KY5R1]_UMVM5O12X$L38](http://image.delit.cn/20150824103352/30beb0.png)